Share this
How to Optimise CSAI on Tizen and webOS in 3 Steps (Part 1)
by Mathias Craps on May 18, 2021
Over the next three years (by 2024), global online advertising revenue is expected to hit almost $120 billion (€99bn), consistently outperforming subscription-based video services by just over 20%. This estimation is also in line with the growth of global AVOD active monthly user, two-thirds of which access such services on the TV screen.1 However, as we have learned from our deep dive two of the most popular Smart TV platforms, Samsung Tizen and LG WebOS, delivering reliable video experience to these platforms is not an easy task. Unfortunately, these quirks and limitations will also be present in the monetisation of contents.
In the first part of a two-part series blog, we are going to explore the challenge, observations made and suggested solutions one can make to ensure a smooth CSAI ad playback on Samsung Tizen and LG WebOS.
THIS IS A SNIPPET FROM OUR “HOW TO OPTIMISE CSAI ON TIZEN AND WEBOS IN 3 STEPS” MINI GUIDE WHICH YOU CAN DOWNLOAD HERE.
Why invest in an offering for smart television applications?
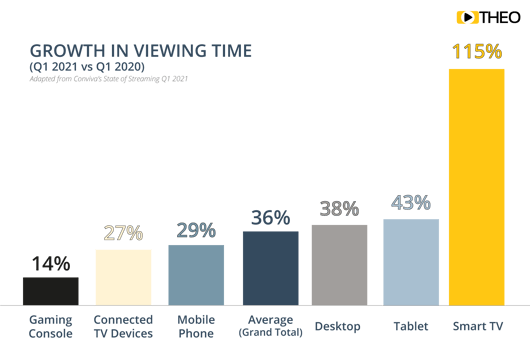
Generally speaking, you can monetise video content in two ways: either the end-user (partly) pays for it, and/or you get the revenue by attracting a pool of companies willing to pay to sponsor a promoted message. Amidst the corona pandemic, consumption of media content through smart TVs surged significantly. According to the latest State of Streaming report of Conviva (Q1 2021), viewing time on smart televisions has shown a year-over-year growth of a whopping 115%.
Graphic 1. Growth in viewing time in Q1 2021 compared to Q1 2020 by device2
While OTT consumption through smart televisions is still a young, developing segment, it has been growing consistently over the last years, making it an interesting new market to invest in. If your business model is based on advertising revenue, it also raises other questions: can I use sponsored content here as well? And are there quirks?
On more established platforms such as desktop and mobile devices, client-side is still the dominant approach compared to server-side ad insertion. If you are unsure what the difference is, make sure to read this article.
On smart TV web applications, we observed additional challenges getting client-side ad insertion working. In this article, we take a deep dive into the biggest problem we encountered: start-up performance.
Challenge: higher start-up time
We observed that on platforms such as Tizen, the start-up time of advertisements in progressive download formats (such as MP4 or WEBM) tend to be significantly higher. With slower, we mean up to 8-10 seconds time-to-first frame. As a typical ad break exists of multiple ads, this makes this experience unbearable.
Progressive downloads also pose a second challenge: you cannot change the quality of advertisement videos while you play them. If the bandwidth changes, the advertisement cannot scale up or down to match this without redownloading the full advertisement. As 4k is becoming the new standard resolution for televisions, picking a low conservative size to avoid issues is not desirable.
Our investigation efforts were mostly focused on Tizen, as the start-up time was the highest on these devices. We figured out that WebOS has similar limitations and that a broader solution would be justified.
Observation
We noticed that the Tizen platform only allows one active video element at the same time. When you interact with a second element, it simply deactivates the first one. This means that the content is rendered as a black rectangle and has to be reactivated by the player. This introduces a visual glitch we wanted to avoid.
Interestingly, there is a difference between versions: Tizen 3.0 does not allow preloading through video elements across the board. Tizen 5.0 is more tolerant and only deactivates the main content when you assign a new source to another video element.
As a cross-platform player, we need to support the lower versions. This would force us to assign the ad source at the very last moment. No preload means extra delays. Combine this with factors as extra network latency and decoding time, and the delays count up to eight to ten seconds. Mainly the download turned out to be the biggest culprit. It is plausible that the start-up time could be further increased by variances in how the segment is encoded. For instance: if essential data is stored at the end, the platform needs to do a full download. In our testing, we did not observe such a deviation.
We understand the value of advertising for our customers, so we investigated if there is a better way to make this work. After all, the high start-up time would drive end-users away and result in less revenue.
Solutions
Upon further investigation, we figured out that two approaches worked like a charm:
- Preloading through a native player (f.i. AVPlay on Tizen), where one instance plays the current ad and the other preloads the next one. They would then swap as the ad pod plays.
- Using streaming advertisements variants found in VAST-manifests, by downloading the streaming manifest and segments up-front, but only append it when switching to an ad break. The advertisement would then play via MSE on the video element.
We weighed both options and settled on streaming advertisements. The reasoning was practical: AVPlay would be restricted to just the Tizen platform, while the latter approach would work on all platforms that support MSE.
Other considerations included:
- The AVPlay-pipeline uses a different API, which would require us to internally bridge the differences between the AVPlay pipeline and our own universal API.
- We would not have any control over the AVPlay-pipeline in case anything would not work out in the longer term. With our own MSE-based pipelines we have full control, making it easier to anticipate future requirements.
- The AVPlay-implementation differs across versions. This may introduce inconsistencies, especially because native support for HLS and MPEG-DASH differs vastly.
In short: using standard MSE-playback allows us to target more devices and stay in control of the playback.
Implementing The Solution
In the next blog, we will walk you through the 3 steps to implement this solution. In short, we approached this project in three steps. The first two were preparation steps. The last one was glueing everything together. Luckily, we were able to reuse big parts of our code-base, making the development process much shorter.
You can download the complete version of this topic in our “HOW TO OPTIMISE CSAI ON TIZEN AND WEBOS IN 3 STEPS” guide here.
1) AVOD Consumption Behaviours Report (Omdia, 2020); 2) Conviva's State of Streaming Q1 2021 (Conviva, 2021)
Need help with your content monetisation? Our experts are here for you!
Share this
- THEOplayer (46)
- online streaming (40)
- live streaming (35)
- low latency (32)
- video streaming (32)
- HESP (24)
- HLS (21)
- new features (21)
- THEO Technologies (20)
- SDK (19)
- THEOlive (17)
- best video player (17)
- cross-platform (16)
- html5 player (16)
- LL-HLS (15)
- online video (15)
- SmartTV (12)
- delivering content (12)
- MPEG-DASH (11)
- Tizen (11)
- latency (11)
- partnership (11)
- Samsung (10)
- awards (10)
- content monetisation (10)
- innovation (10)
- Big Screen (9)
- CDN (9)
- High Efficiency Streaming Protocol (9)
- fast zapping (9)
- video codec (9)
- SSAI (8)
- Ultra Low Latency (8)
- WebOS (8)
- advertising (8)
- viewers expercience (8)
- "content delivery" (7)
- Adobe flash (7)
- LG (7)
- Online Advertising (7)
- Streaming Media Readers' Choice Awards (7)
- html5 (7)
- low bandwidth (7)
- Apple (6)
- CMAF (6)
- Efficiency (6)
- Events (6)
- drm (6)
- interactive video (6)
- sports streaming (6)
- video content (6)
- viewer experience (6)
- ABR (5)
- Bandwidth Usage (5)
- Deloitte (5)
- HTTP (5)
- ad revenue (5)
- adaptive bitrate (5)
- nomination (5)
- reduce buffering (5)
- release (5)
- roku (5)
- sports betting (5)
- video monetization (5)
- AV1 (4)
- DVR (4)
- Encoding (4)
- THEO Technologies Partner Success Team (4)
- Update (4)
- case study (4)
- client-side ad insertion (4)
- content encryption (4)
- content protection (4)
- fast 50 (4)
- google (4)
- monetization (4)
- nab show (4)
- streaming media west (4)
- support matrix (4)
- AES-128 (3)
- Chrome (3)
- Cost Efficient (3)
- H.265 (3)
- HESP Alliance (3)
- HEVC (3)
- IBC (3)
- IBC trade show (3)
- React Native SDK (3)
- THEOplayer Partner Success Team (3)
- VMAP (3)
- VOD (3)
- Year Award (3)
- content integration (3)
- customer case (3)
- customise feature (3)
- dynamic ad insertion (3)
- scalable (3)
- server-side ad insertion (3)
- video (3)
- video trends (3)
- webRTC (3)
- "network api" (2)
- Amino Technologies (2)
- Android TV (2)
- CSI Awards (2)
- Encryption (2)
- FireTV (2)
- H.264 (2)
- LHLS (2)
- LL-DASH (2)
- MPEG (2)
- Microsoft Silverlight (2)
- NAB (2)
- OMID (2)
- Press Release (2)
- React Native (2)
- Start-Up Times (2)
- UI (2)
- VAST (2)
- VP9 (2)
- VPAID (2)
- VPAID2.0 (2)
- ad block detection (2)
- ad blocking (2)
- adobe (2)
- ads in HTML5 (2)
- analytics (2)
- android (2)
- captions (2)
- chromecast (2)
- chromecast support (2)
- clipping (2)
- closed captions (2)
- deloitte rising star (2)
- fast500 (2)
- frame accurate clipping (2)
- frame accurate seeking (2)
- metadata (2)
- multiple audio (2)
- playback speed (2)
- plugin-free (2)
- pricing (2)
- seamless transition (2)
- server-side ad replacement (2)
- subtitles (2)
- video publishers (2)
- viewer engagement (2)
- wowza (2)
- "smooth playback" (1)
- 360 Video (1)
- AOM (1)
- API (1)
- BVE (1)
- Best of Show (1)
- CEA-608 (1)
- CEA-708 (1)
- CORS (1)
- DIY (1)
- Edge (1)
- FCC (1)
- HLS stream (1)
- Hudl (1)
- LCEVC (1)
- Microsoft Azure Media Services (1)
- Monoscopic (1)
- NAB Show 2016 (1)
- NPM (1)
- NetOn.Live (1)
- OTT (1)
- Periscope (1)
- Real-time (1)
- SGAI (1)
- SIMID (1)
- Scale Up of the Year award (1)
- Seeking (1)
- Stereoscopic (1)
- Swisscom (1)
- TVB Europe (1)
- Tech Startup Day (1)
- Telenet (1)
- Uncategorized (1)
- University of Manitoba (1)
- User Interface (1)
- VR (1)
- VR180 (1)
- Vivaldi support (1)
- Vualto (1)
- adblock detection (1)
- apple tv (1)
- audio (1)
- autoplay (1)
- cloud (1)
- company news (1)
- facebook html5 (1)
- faster ABR (1)
- fmp4 (1)
- hiring (1)
- iGameMedia (1)
- iOS (1)
- iOS SDK (1)
- iPadOS (1)
- id3 (1)
- language localisation (1)
- micro moments (1)
- mobile ad (1)
- nagasoft (1)
- new web browser (1)
- offline playback (1)
- preloading (1)
- program-date-time (1)
- server-guided ad insertion (1)
- stream problems (1)
- streaming media east (1)
- support organization (1)
- thumbnails (1)
- use case (1)
- video clipping (1)
- video recording (1)
- video trends in 2016 (1)
- visibility (1)
- vulnerabilities (1)
- zero-day exploit (1)
- November 2024 (1)
- August 2024 (1)
- July 2024 (1)
- January 2024 (1)
- December 2023 (2)
- September 2023 (1)
- July 2023 (2)
- June 2023 (1)
- April 2023 (4)
- March 2023 (2)
- December 2022 (1)
- September 2022 (4)
- July 2022 (2)
- June 2022 (3)
- April 2022 (3)
- March 2022 (1)
- February 2022 (1)
- January 2022 (1)
- November 2021 (1)
- October 2021 (3)
- September 2021 (3)
- August 2021 (1)
- July 2021 (1)
- June 2021 (1)
- May 2021 (8)
- April 2021 (4)
- March 2021 (6)
- February 2021 (10)
- January 2021 (4)
- December 2020 (1)
- November 2020 (1)
- October 2020 (1)
- September 2020 (3)
- August 2020 (1)
- July 2020 (3)
- June 2020 (3)
- May 2020 (1)
- April 2020 (3)
- March 2020 (4)
- February 2020 (1)
- January 2020 (3)
- December 2019 (4)
- November 2019 (4)
- October 2019 (1)
- September 2019 (4)
- August 2019 (2)
- June 2019 (1)
- December 2018 (1)
- November 2018 (3)
- October 2018 (1)
- August 2018 (4)
- July 2018 (2)
- June 2018 (2)
- April 2018 (1)
- March 2018 (3)
- February 2018 (2)
- January 2018 (2)
- December 2017 (1)
- November 2017 (1)
- October 2017 (1)
- September 2017 (2)
- August 2017 (3)
- May 2017 (3)
- April 2017 (1)
- March 2017 (1)
- February 2017 (1)
- December 2016 (1)
- November 2016 (3)
- October 2016 (2)
- September 2016 (4)
- August 2016 (3)
- July 2016 (1)
- May 2016 (2)
- April 2016 (4)
- March 2016 (2)
- February 2016 (4)
- January 2016 (2)
- December 2015 (1)
- November 2015 (2)
- October 2015 (5)
- August 2015 (3)
- July 2015 (1)
- May 2015 (1)
- March 2015 (2)
- January 2015 (2)
- September 2014 (1)
- August 2014 (1)

