Share this
Going Big Screen: Bringing Video to LG WebOS
by THEO Technologies on May 11, 2021
“Streaming is gaining ground over traditional viewing” is something we’ve heard before. “The big screen is the undisputed leader” is another one of those quotes. In 2018, streaming on the big screen was however limited to about one third of the total viewing time according to Conviva. By 2019, this percentage had increased to 55%. So what do the latest 2020 numbers say? About 75% of all viewing happens on the big screen. When we look at the devices with most growth, there is no way around smart TVs which grew for more than 200% during the last two consecutive years, allowing them to gain ground on other connected tv devices such as Fire TV and Roku, which grew only 55% (slightly below the 57% average across platforms). In our previous article, we zoomed in on the largest brand in the Smart TV space, being Samsung which accounts for about 7% of all viewing time. In this guide, we will continue with the second largest brand: LG and its webOS platform, which accounts for half of that, ranking at 3.3%

HOW DO WE BRING APPS TO LG’S WEBOS PLATFORM?
Since 2014, LG has been making use of webOS as a platform. While the platform has a history with Palm and HP and an open source version exists, the main driver behind webOS is LG which bought the platform in 2013. The platform itself is Linux based, but in its essence developing applications for the platform usually does not happen in languages such as C, but applications tend to run in a web environment.
Same as most other smart TV platforms, bringing your app on LG’s webOS platform goes through a store: the LG Content Store. Long story short, the LG Content Store has the same process as most application stores, requiring a (often lengthy) review before your app can be published. As in the webOS name however, apps are developed completely in web technology, being HTML5.
While the web is known for flexible updates, traditional app store processes can slow you down significantly. On webOS however, the “hosted app” approach is quite common: you basically create an app which instructs the platform to load the latest and greatest from the web, same as any old website. While you still have to go through the validation process once to get listed in the LG Content Store, you can bypass future reviews for updates easily giving you the agility which is needed in an era where competition in the streaming landscape is growing by the day.
Building an app for webOS (or a webOS enabled website) is quite simple thanks to web technology being the main driver. Most APIs which are used are following the W3C specifications nicely, making it highly similar to developing your website for any common browser. Actually, you can likely reuse most of your website logic, given some tweaking on the UX side to ensure smooth integrations with LG’s Magic Remote. While the Magic Remote allows you to summon a mouse-like cursor on your screen to navigate (which acts from an API perspective in the same way as any odd mouse on a laptop), using standard remote control buttons (which from an API perspective function as a keyboard) still works quite well (and in most apps, better).
In order to bring your content to webOS, you of course need to play it. On webOS this is quite simple. You can bring audio or video streaming to webOS in exactly the same way you do on your website:
- You either rely on the native player for basic playback
- Or you load up a “bring your own” video player library to power your unique viewer experiences.
-png.png?width=431&height=225&name=Going%20Big%20Screen%20Bringing%20Video%20to%20LG%20WebOS%20(1)-png.png)
IS NATIVE VS “BRING YOUR OWN” REALLY A CHOICE TO MAKE?
If you would ask me, the answer is quite simply… no. The native playback support on webOS is extremely rudimentary. While it can be started in exactly the same way as you do on any odd browser in a video tag as simple as:
You will be extremely limited when using this approach. The most important limitations?
- No real support for MPEG-DASH. Officially, even basic support is lacking. Where most content publishers are moving to a setup where MPEG-DASH is combined with Common Encryption with Widevine and PlayReady, webOS got stuck in the HLS era. In practice, there is basic support for MPEG-DASH: VOD feeds are partially supported, but live (and especially timeshift) support tends to be very shaky.
- Officially, the use of Smooth Streaming is discouraged. While support is available for both VOD and Live (with a number of limitations, but basics such as timeshift are available), it is not recommended to be used. While it is a great path for people to take when wanting to use a more standardised set of streams, it’s not really an option if you want official LG support.
- Even HLS support is basic. Most modern webOS 5 TVs support HLS version 7 (which is Pantos-draft 14, straight out of 2014). The 4.x version of the platform only supports HLS version 5, and if you’re unlucky, you are stuck on HLS version 3 for all older devices.
- Even with HLS support, the list of unsupported HLS tags seems to be longer than the list of supported tags. There are a large amount of limitations when reading through the availability of EXT-X DISCONTINUITY (which is crucial for SSAI) and metadata doesn’t seem to have support at all as neither EXT-X-PROGRAM-DATE-TIME nor EXT-X-DATERANGE (ID3 isn’t handled either).
- You’re stuck with WebVTT. It’s the only subtitle format even listed… That hurts.
- At least there is DRM: PlayReady and Widevine Modular work… if your device is webOS 3.0+. For older versions, it’s down to Widevine Classic, but don’t worry, that’s supported on most newer devices as well! On a side-note: PlayReady support is available on older models of webOS as well, but again, it’s undocumented and officially, it’s not there…
So, as you can see, the limitations of the native player are quite severe. The fact there is no MPEG-DASH support, no real support for SSAI (due to a lack of support for a full EXT-X-DISCONTINUITY) and only the less common support for Widevine and PlayReady in HLS, the native player is severely handicapped. 
LEVERAGING MSE AND EME TO BRING YOUR OWN VIDEO ON WEBOS
The Media Source Extension (MSE) API and the Encrypted Media Extension (EME) API are available on all later webOS models. Where MSE provides access to media decoders, EME allows you to access the Content Decryption Module (or CDM) which allows you to leverage the platform’s DRM capabilities.
Using the MSE/EME approach is far from a new thing when it comes to media playback. Native players on most browser platforms are often even more limited compared to webOS’ native media playback capabilities. As a result nearly every website playing media is making use of these APIs to power high end media experiences. If you have a website, odds are pretty high you are doing the same thing (unless you are still stuck on Flash for some reason).
Where THEOplayer was the first media player to do complex handling of media in browser environments (even without the use of MSE/EME), various other companies started providing libraries since the APIs became available. As MSE and EME are only APIs, there is however more than meets the eye: development based on these APIs still requires a proper understanding of media and the web as the entire implementation of the streaming protocols has to happen in dedicated code. In most cases, fully featured media players have to go above and beyond that in order to bring a truly rich viewer experience.
Even with all of the basics implemented, there is a large difference between media player options. While some media players only provide basic playback such as open-source libraries hls.js, dash.js and Shaka Player providing support for the HLS or MPEG-DASH protocol, more advanced players such as THEOplayer provide even more support such as integrations with various DRM systems, monetisation options with CSAI and SSAI, picture in picture support, support for offline downloading, ...
While webOS does bring support for all of the required APIs to use any framework, there are some significant differences in implementations.
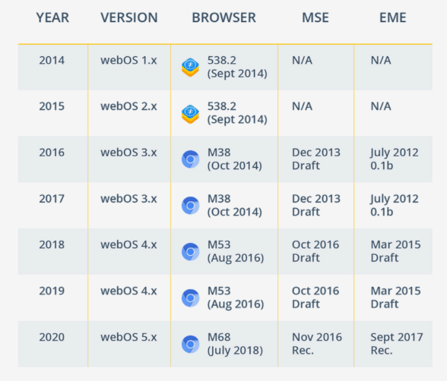
On one end, most (open source) playback implementations assume the MSE and EME APIs are fully up to date. On webOS however this is not the case as you can see in the table below:

As MSE/EME implementations can be quite old on webOS (with only webOS 5.x to be on the recommendation), it’s crucial to have a playback library which works with those old versions. On top of this, webOS also tends to have specific decoder behavior due to hardware being significantly different from standard browser environments on laptop or mobile. This can be expressed in things such as seeking only to key frames on specific versions, not allowing changes in playback rate, how the buffer is exposed etc. All of this means it is crucial your playback library supports all webOS versions where you plan to deploy.
While they usually work on the platform, most common open source playback rarely have official support for webOS. With smart TV platforms being forgotten and not making it into the testing cycle this opens up a risk. For example, the compatibility list of hls.js does not list webOS, dash.js doesn’t list any platforms at all and only claims to rely on MSE being implemented and Shaka Player mentions webOS is not officially supported, but “expected to work”. At THEOplayer, we actively support the webOS platform and have code to handle differences and quirks compared to a standard browser environments in our THEOplayer Web SDK such as handling for limitations in the number of decoders which can be used in parallel, switching from one video codec into another, enabling and disabling DRM, handling for higher bitrates, alternative codecs and HDR content on big screens just to name a few.
The compatibility problem doesn’t just show in regard to testing. As already mentioned earlier, there are still significant differences in the web environment, MSE and EME implementations across different Tizen versions. Where most players assume an always up-to-date API, this is not the case on smart TV platforms such as webOS for which different models often support draft specifications only.
WHERE TO GO FROM HERE?
As discussed in this Guide, the best approach for webOS is to leverage MSE/EME where available. The limitations of the native pipeline are too significant and block you from delivering a high-quality user experience.
There are however some platforms where this is not possible, being webOS 2.x and webOS 1.x. For those platforms, you will be condemned to use the native playback pipeline. As a result, it makes sense to carefully evaluate if you want to support webOS 1.x and 2.x. If the usage footprint for your audience is not large enough, you might be incurring more costs than you want as you will probably need to set up custom streams using HLS with PlayReady and will lose a number of capabilities such as time shifting, SSAI monetisation and multiple audio. Even the basics such as subtitles will become hard.
With THEOplayer, we do aim to make this go down as smoothly as possible, providing you the ability to switch to native playback if you desire this, while still making use of our universal API. This has the added benefit integrations with external services such as analytics and DRM only have to be implemented once. It effectively allows you to use a hybrid approach: making use of native playback where it makes sense and leveraging the power of MSE/EME where it is possible.
The most important advice? Weigh your options. Making a wrong choice can set you back significantly if you have to switch at a later point in time.
Any questions left? Contact our THEO experts.
Share this
- THEOplayer (46)
- online streaming (40)
- live streaming (35)
- low latency (32)
- video streaming (32)
- HESP (24)
- HLS (21)
- new features (21)
- THEO Technologies (20)
- SDK (19)
- THEOlive (17)
- best video player (17)
- cross-platform (16)
- html5 player (16)
- LL-HLS (15)
- online video (15)
- SmartTV (12)
- delivering content (12)
- MPEG-DASH (11)
- Tizen (11)
- latency (11)
- partnership (11)
- Samsung (10)
- awards (10)
- content monetisation (10)
- innovation (10)
- Big Screen (9)
- CDN (9)
- High Efficiency Streaming Protocol (9)
- fast zapping (9)
- video codec (9)
- SSAI (8)
- Ultra Low Latency (8)
- WebOS (8)
- advertising (8)
- viewers expercience (8)
- "content delivery" (7)
- Adobe flash (7)
- LG (7)
- Online Advertising (7)
- Streaming Media Readers' Choice Awards (7)
- html5 (7)
- low bandwidth (7)
- Apple (6)
- CMAF (6)
- Efficiency (6)
- Events (6)
- drm (6)
- interactive video (6)
- sports streaming (6)
- video content (6)
- viewer experience (6)
- ABR (5)
- Bandwidth Usage (5)
- Deloitte (5)
- HTTP (5)
- ad revenue (5)
- adaptive bitrate (5)
- nomination (5)
- reduce buffering (5)
- release (5)
- roku (5)
- sports betting (5)
- video monetization (5)
- AV1 (4)
- DVR (4)
- Encoding (4)
- THEO Technologies Partner Success Team (4)
- Update (4)
- case study (4)
- client-side ad insertion (4)
- content encryption (4)
- content protection (4)
- fast 50 (4)
- google (4)
- monetization (4)
- nab show (4)
- streaming media west (4)
- support matrix (4)
- AES-128 (3)
- Chrome (3)
- Cost Efficient (3)
- H.265 (3)
- HESP Alliance (3)
- HEVC (3)
- IBC (3)
- IBC trade show (3)
- React Native SDK (3)
- THEOplayer Partner Success Team (3)
- VMAP (3)
- VOD (3)
- Year Award (3)
- content integration (3)
- customer case (3)
- customise feature (3)
- dynamic ad insertion (3)
- scalable (3)
- server-side ad insertion (3)
- video (3)
- video trends (3)
- webRTC (3)
- "network api" (2)
- Amino Technologies (2)
- Android TV (2)
- CSI Awards (2)
- Encryption (2)
- FireTV (2)
- H.264 (2)
- LHLS (2)
- LL-DASH (2)
- MPEG (2)
- Microsoft Silverlight (2)
- NAB (2)
- OMID (2)
- Press Release (2)
- React Native (2)
- Start-Up Times (2)
- UI (2)
- VAST (2)
- VP9 (2)
- VPAID (2)
- VPAID2.0 (2)
- ad block detection (2)
- ad blocking (2)
- adobe (2)
- ads in HTML5 (2)
- analytics (2)
- android (2)
- captions (2)
- chromecast (2)
- chromecast support (2)
- clipping (2)
- closed captions (2)
- deloitte rising star (2)
- fast500 (2)
- frame accurate clipping (2)
- frame accurate seeking (2)
- metadata (2)
- multiple audio (2)
- playback speed (2)
- plugin-free (2)
- pricing (2)
- seamless transition (2)
- server-side ad replacement (2)
- subtitles (2)
- video publishers (2)
- viewer engagement (2)
- wowza (2)
- "smooth playback" (1)
- 360 Video (1)
- AOM (1)
- API (1)
- BVE (1)
- Best of Show (1)
- CEA-608 (1)
- CEA-708 (1)
- CORS (1)
- DIY (1)
- Edge (1)
- FCC (1)
- HLS stream (1)
- Hudl (1)
- LCEVC (1)
- Microsoft Azure Media Services (1)
- Monoscopic (1)
- NAB Show 2016 (1)
- NPM (1)
- NetOn.Live (1)
- OTT (1)
- Periscope (1)
- Real-time (1)
- SGAI (1)
- SIMID (1)
- Scale Up of the Year award (1)
- Seeking (1)
- Stereoscopic (1)
- Swisscom (1)
- TVB Europe (1)
- Tech Startup Day (1)
- Telenet (1)
- Uncategorized (1)
- University of Manitoba (1)
- User Interface (1)
- VR (1)
- VR180 (1)
- Vivaldi support (1)
- Vualto (1)
- adblock detection (1)
- apple tv (1)
- audio (1)
- autoplay (1)
- cloud (1)
- company news (1)
- facebook html5 (1)
- faster ABR (1)
- fmp4 (1)
- hiring (1)
- iGameMedia (1)
- iOS (1)
- iOS SDK (1)
- iPadOS (1)
- id3 (1)
- language localisation (1)
- micro moments (1)
- mobile ad (1)
- nagasoft (1)
- new web browser (1)
- offline playback (1)
- preloading (1)
- program-date-time (1)
- server-guided ad insertion (1)
- stream problems (1)
- streaming media east (1)
- support organization (1)
- thumbnails (1)
- use case (1)
- video clipping (1)
- video recording (1)
- video trends in 2016 (1)
- visibility (1)
- vulnerabilities (1)
- zero-day exploit (1)
- November 2024 (1)
- August 2024 (1)
- July 2024 (1)
- January 2024 (1)
- December 2023 (2)
- September 2023 (1)
- July 2023 (2)
- June 2023 (1)
- April 2023 (4)
- March 2023 (2)
- December 2022 (1)
- September 2022 (4)
- July 2022 (2)
- June 2022 (3)
- April 2022 (3)
- March 2022 (1)
- February 2022 (1)
- January 2022 (1)
- November 2021 (1)
- October 2021 (3)
- September 2021 (3)
- August 2021 (1)
- July 2021 (1)
- June 2021 (1)
- May 2021 (8)
- April 2021 (4)
- March 2021 (6)
- February 2021 (10)
- January 2021 (4)
- December 2020 (1)
- November 2020 (1)
- October 2020 (1)
- September 2020 (3)
- August 2020 (1)
- July 2020 (3)
- June 2020 (3)
- May 2020 (1)
- April 2020 (3)
- March 2020 (4)
- February 2020 (1)
- January 2020 (3)
- December 2019 (4)
- November 2019 (4)
- October 2019 (1)
- September 2019 (4)
- August 2019 (2)
- June 2019 (1)
- December 2018 (1)
- November 2018 (3)
- October 2018 (1)
- August 2018 (4)
- July 2018 (2)
- June 2018 (2)
- April 2018 (1)
- March 2018 (3)
- February 2018 (2)
- January 2018 (2)
- December 2017 (1)
- November 2017 (1)
- October 2017 (1)
- September 2017 (2)
- August 2017 (3)
- May 2017 (3)
- April 2017 (1)
- March 2017 (1)
- February 2017 (1)
- December 2016 (1)
- November 2016 (3)
- October 2016 (2)
- September 2016 (4)
- August 2016 (3)
- July 2016 (1)
- May 2016 (2)
- April 2016 (4)
- March 2016 (2)
- February 2016 (4)
- January 2016 (2)
- December 2015 (1)
- November 2015 (2)
- October 2015 (5)
- August 2015 (3)
- July 2015 (1)
- May 2015 (1)
- March 2015 (2)
- January 2015 (2)
- September 2014 (1)
- August 2014 (1)

