Share this
CSAI vs SSAI: Get the Best Bang For Your Buck
by THEO Technologies on May 11, 2021
When considering a monetisation strategy, it makes sense to carefully weigh your options. You may already have heard about Client-Side and Server-Side Ad Insertion. But what are they, and where does each strategy shine?
.png?width=680&height=355&name=Going%20Big%20Screen_%20Bringing%20Video%20to%20LG%20WebOS%20(2).png)
CLIENT-SIDE AD INSERTION (CSAI)
In a CSAI-flow, advertisements are managed and added on the end-user’s device. From a delivery point-of-view, content and ads are separated; the player plays content and advertisements independent of each other. The player will switch between the two as needed. Client-Side Ad Insertion is specified via the IAB (Interactive Advertising Bureau) standards:
- VAST (ad metadata)
- VMAP (ad timing)
- VPAID/SIMID (interactive ads) and
- OMID (viewability measurements)
A compliant player supports all ad solutions that adhere to these standards, making it easier to switch to another provider. CSAI-systems with a different flow can then be added on an individual basis. Alternative implementations, for instance Google IMA, can also be added in parallel.

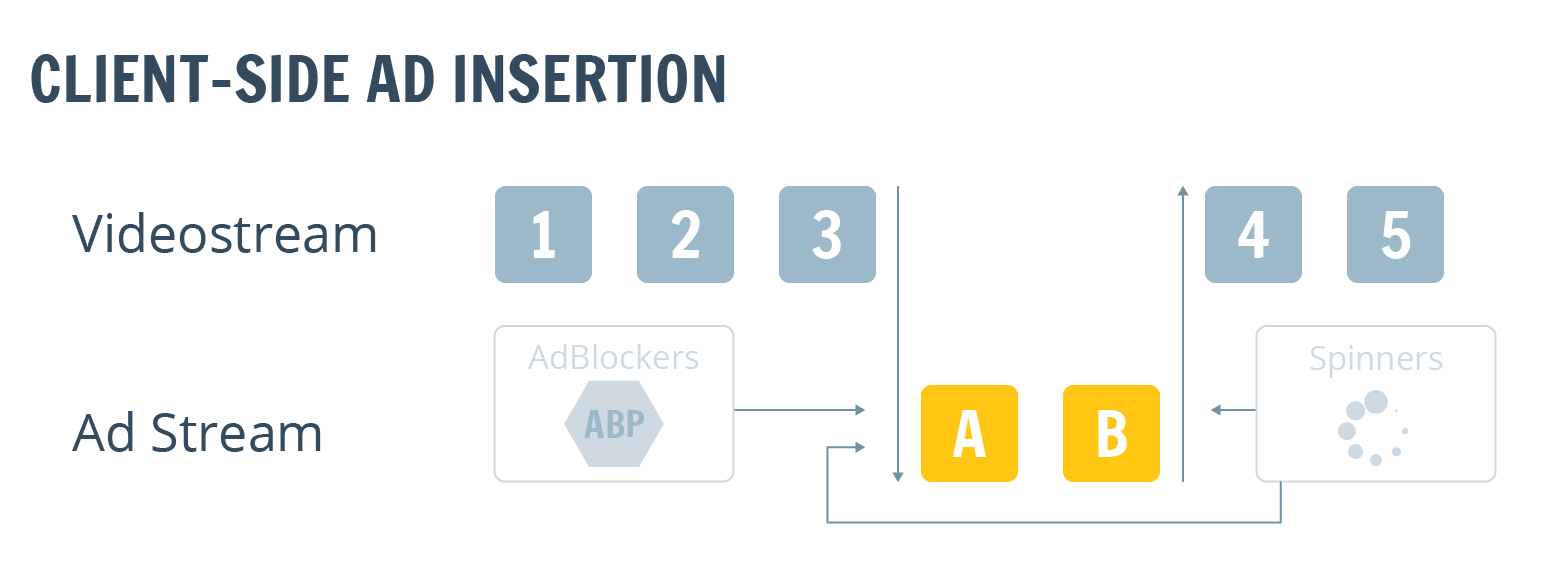
Figure 1 - Client-Side Ad Insertion Diagram
SERVER-SIDE AD INSERTION (SSAI)
In an SSAI-flow, advertisements are directly stitched to the streaming manifest on the server side at the last moment. The content and advertisements are closer related to each other, allowing smoother playback and transitions. This way of working is comparable with traditional linear television. The main difference between broadcast advertising and SSAI is that the latter allows advertisements to be targeted towards individual end-users.

Figure 2 - Server-Side Ad Insertion Diagram
Server-Side Ad Insertion is only partly standardised. SCTE-35 markers are a popular technique to signal the encoder and packager where ads are allowed to be inserted. It was, however, never intended to be used towards streaming clients. As a result, SCTE-35 is often only used to inform SSAI providers where ads should be placed. How they place those ads, and how they provide the relevant metadata for tracking ad progress, is not standardised. This metadata is needed to build a CSAI-like experience: showing a click-through, giving an indication about duration and current time. Some common strategies include:
- Fetching metadata from the SSAI provider’s backend
- Adding timed cues via ID3/EMSG
- Parsing custom tags from the streaming manifest
- Integrating with a proprietary library
A video-player pre-integrated with multiple SSAI vendors improves the inter operability between all of them.
CAN I EARN MORE WITH CSAI OR SSAI?
It depends
Generally speaking, SSAI is a bit more expensive and complex to set-up and use compared to CSAI. This is due to the tighter integration between content and advertisements and the increased complexity overall. These additional costs have to be subtracted from the Cost Per Mille (CPM) pay-out. The higher cost of SSAI, however, can be easily countered by the fact that it provides a much higher fill-rate.
"Ad blockers have primarily been optimised to block CSAI ads, but are not sophisticated enough to detect SSAI ads and block them."
CSAI ads are not always able to play due to ad blockers, errors happening on the client side, time outs for loading an ad, errors in VPAID ads et cetera. In practice, ad providers typically only promise a fill-rate ranging between 25 and 55%. In the case of SSAI, ad-blockers may block the integration libraries or the origin of the ad provider, but in that case the end-user would not be able to watch the content in the first place.
In conclusion, SSAI may be more expensive than CSAI, but also
results in much more ad impressions. Ad blockers may be less
effective against this type of advertising.
TECHNICAL ASPECTS TO CONSIDER
Both technologies have both their strengths and challenges. Client-Side Ad Insertion is relatively easy to set up, but comes with challenges of its own.
Transitioning between content and ads
Switching between content and ads is relatively easy for CSAI ads, because most platforms allow the use of multiple decoders at the same time. A player could then load the content in one video element and preload the advertisement in another one.

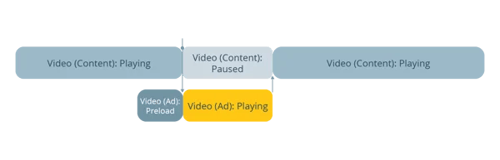
Figure 3 - CSAI without Ad Preloading

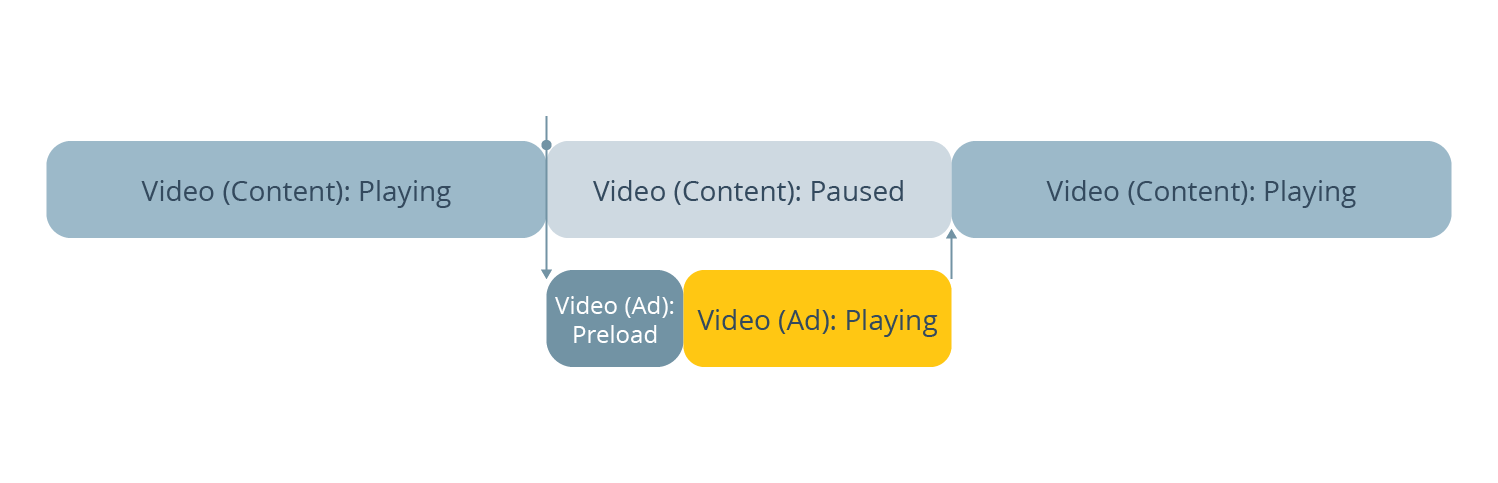
Figure 4 - CSAI with Ad Preloading
In practice, it is slightly more complicated. Real-world environments are complex and diverse. For instance, it is not possible to use two different decoders at the same time for platforms such as Tizen and webOS without halting the other one. On the iPhone's iOS, it is not possible to work with two video elements in full screen mode, because transitions between the two are visual to the user. In such a case, a virtual full screen (stretching just the browser size) may be the only option. Alternatively, the same video element can be reused to play content and ads. This comes with a little cost in delay, as it is possible to preload the advertisement. Using one video element is also useful because it allows Airplay sessions to pick up the CSAI ad as well. That being said, it is important to note that these are just some examples out of many others.
SSAI ads are played like regular content, so they are less impacted by platform limitations. In practice, most SSAI providers do not reencode and re-timestamp the ads, which means the video decoder needs a reset in between. For HLS, this means a player needs to support discontinuities, while an MPEG-DASH player must support multi-period manifests.
Playing video advertisements during live-streams
In video-on-demand use-cases, it is easy to indicate when a CSAI video advertisement should play. For live streams, it is slightly more complicated for a variety of reasons:
- VMAP has been mainly designed with VoD use-cases in mind, leaving much room for interpretation with regards to signaling an ad opportunity in a live-stream.
- It is unclear whether content missed by playing an ad should be skipped after resuming, or picked up at the same time. It is preferable to skip the missed content and stay at the live point of the stream, but this comes at the cost of missing a bit of content.

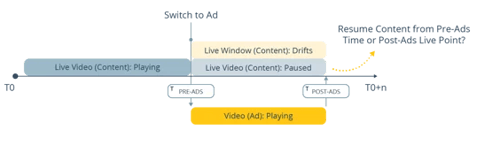
Figure 5 - CSAI Linear Advertisement on Live Stream - Main content is paused during ad playback, making it challenging to get timed metadata from the live stream while playing ads.
For live-streams and CSAI, we recommend using banner advertisements as it does not interrupt the content. For live streams, it is a better choice to use SSAI overall, because it is easier to indicate when an ad should start and end using SCTE-35 markers. These markers can also be used for CSAI, but it is a less common practice.
Interactive advertisement
Interactive advertising allows direct engagement between the advertiser and the end-user, as it can deliver a more interesting, dynamic ad experience.
Traditionally, CSAI has been stronger on this front, due to the VPAID specification. Up until 2019, there was no SSAI-counterpart for the popular CSAI-specification. With the release of VAST 4.2 and SIMID/OMID as the successors of VPAID, this shortcoming is now solved, as SIMID is compatible with Server-side ads.
The old VPAID specification was designed around the premise that third party JavaScript-logic should take control over ad playback. The player would be able to control the ad via generic instructions such as play, pause, stop, would be able to read the status out and receive events for updates. The advertisement would implement its own playback and the player could only hope everything would run smoothly. If an unexpected crash occurred, the ad would be stalled.
SIMID reverses the roles and puts the player back in charge of ad playback. The player will keep the SIMID-frame updated about the status of the advertisement (current time, duration…), so the interactive layer stays in sync with the ad.
"The change in design through SIMID allows the player to reuse the same interactive layer for both CSAI and SSAI ads."
The key factor to look out for is adoption: SIMID is relatively young and still needs to find its place in the market. Google DFP already started supporting this specification via its Google IMA-library.
Canvas or WebAudio
APIs such as canvas and WebAudio are not always considered when using Client-Side Ad Insertion approach. This is partly due to vendor limitations. For instance, Google IMA, the most dominant framework, renders its own ads in an iframe. This makes it impossible to connect these APIs.
These APis are, however, perfectly usable for Server-side Ad Insertion, except when DRM is used. This opens the way for new, creative applications. For instance, canvas can allow additional pixel manipulation to apply filters on the video, or WebAudio can normalise audio peaks, making it easier to keep the volume between content and ads consistent.
CONCLUSION
Both Client-Side Ad Insertion and Server-Side Ad Insertion have their advantages and disadvantages. CSAI is generally easier to set-up, but comes with a generally lower fill-rate due to ad blockers and platform limitations.
.png?width=443&height=231&name=EZDRM%20blog%20banner%20(11).png)
SSAI is a bit more complex to set up, and slightly more expensive, but it provides an overall smoother experience. If you like to know more about what might be the best solution for your project or use case, do not hesitate to reach out to one of our experts.
Any questions left? Contact our THEO experts.
Share this
- THEOplayer (46)
- online streaming (40)
- live streaming (35)
- low latency (32)
- video streaming (32)
- HESP (24)
- HLS (21)
- new features (21)
- THEO Technologies (20)
- SDK (19)
- THEOlive (17)
- best video player (17)
- cross-platform (16)
- html5 player (16)
- LL-HLS (15)
- online video (15)
- SmartTV (12)
- delivering content (12)
- MPEG-DASH (11)
- Tizen (11)
- latency (11)
- partnership (11)
- Samsung (10)
- awards (10)
- content monetisation (10)
- innovation (10)
- Big Screen (9)
- CDN (9)
- High Efficiency Streaming Protocol (9)
- fast zapping (9)
- video codec (9)
- SSAI (8)
- Ultra Low Latency (8)
- WebOS (8)
- advertising (8)
- viewers expercience (8)
- "content delivery" (7)
- Adobe flash (7)
- LG (7)
- Online Advertising (7)
- Streaming Media Readers' Choice Awards (7)
- html5 (7)
- low bandwidth (7)
- Apple (6)
- CMAF (6)
- Efficiency (6)
- Events (6)
- drm (6)
- interactive video (6)
- sports streaming (6)
- video content (6)
- viewer experience (6)
- ABR (5)
- Bandwidth Usage (5)
- Deloitte (5)
- HTTP (5)
- ad revenue (5)
- adaptive bitrate (5)
- nomination (5)
- reduce buffering (5)
- release (5)
- roku (5)
- sports betting (5)
- video monetization (5)
- AV1 (4)
- DVR (4)
- Encoding (4)
- THEO Technologies Partner Success Team (4)
- Update (4)
- case study (4)
- client-side ad insertion (4)
- content encryption (4)
- content protection (4)
- fast 50 (4)
- google (4)
- monetization (4)
- nab show (4)
- streaming media west (4)
- support matrix (4)
- AES-128 (3)
- Chrome (3)
- Cost Efficient (3)
- H.265 (3)
- HESP Alliance (3)
- HEVC (3)
- IBC (3)
- IBC trade show (3)
- React Native SDK (3)
- THEOplayer Partner Success Team (3)
- VMAP (3)
- VOD (3)
- Year Award (3)
- content integration (3)
- customer case (3)
- customise feature (3)
- dynamic ad insertion (3)
- scalable (3)
- server-side ad insertion (3)
- video (3)
- video trends (3)
- webRTC (3)
- "network api" (2)
- Amino Technologies (2)
- Android TV (2)
- CSI Awards (2)
- Encryption (2)
- FireTV (2)
- H.264 (2)
- LHLS (2)
- LL-DASH (2)
- MPEG (2)
- Microsoft Silverlight (2)
- NAB (2)
- OMID (2)
- Press Release (2)
- React Native (2)
- Start-Up Times (2)
- UI (2)
- VAST (2)
- VP9 (2)
- VPAID (2)
- VPAID2.0 (2)
- ad block detection (2)
- ad blocking (2)
- adobe (2)
- ads in HTML5 (2)
- analytics (2)
- android (2)
- captions (2)
- chromecast (2)
- chromecast support (2)
- clipping (2)
- closed captions (2)
- deloitte rising star (2)
- fast500 (2)
- frame accurate clipping (2)
- frame accurate seeking (2)
- metadata (2)
- multiple audio (2)
- playback speed (2)
- plugin-free (2)
- pricing (2)
- seamless transition (2)
- server-side ad replacement (2)
- subtitles (2)
- video publishers (2)
- viewer engagement (2)
- wowza (2)
- "smooth playback" (1)
- 360 Video (1)
- AOM (1)
- API (1)
- BVE (1)
- Best of Show (1)
- CEA-608 (1)
- CEA-708 (1)
- CORS (1)
- DIY (1)
- Edge (1)
- FCC (1)
- HLS stream (1)
- Hudl (1)
- LCEVC (1)
- Microsoft Azure Media Services (1)
- Monoscopic (1)
- NAB Show 2016 (1)
- NPM (1)
- NetOn.Live (1)
- OTT (1)
- Periscope (1)
- Real-time (1)
- SGAI (1)
- SIMID (1)
- Scale Up of the Year award (1)
- Seeking (1)
- Stereoscopic (1)
- Swisscom (1)
- TVB Europe (1)
- Tech Startup Day (1)
- Telenet (1)
- Uncategorized (1)
- University of Manitoba (1)
- User Interface (1)
- VR (1)
- VR180 (1)
- Vivaldi support (1)
- Vualto (1)
- adblock detection (1)
- apple tv (1)
- audio (1)
- autoplay (1)
- cloud (1)
- company news (1)
- facebook html5 (1)
- faster ABR (1)
- fmp4 (1)
- hiring (1)
- iGameMedia (1)
- iOS (1)
- iOS SDK (1)
- iPadOS (1)
- id3 (1)
- language localisation (1)
- micro moments (1)
- mobile ad (1)
- nagasoft (1)
- new web browser (1)
- offline playback (1)
- preloading (1)
- program-date-time (1)
- server-guided ad insertion (1)
- stream problems (1)
- streaming media east (1)
- support organization (1)
- thumbnails (1)
- use case (1)
- video clipping (1)
- video recording (1)
- video trends in 2016 (1)
- visibility (1)
- vulnerabilities (1)
- zero-day exploit (1)
- November 2024 (1)
- August 2024 (1)
- July 2024 (1)
- January 2024 (1)
- December 2023 (2)
- September 2023 (1)
- July 2023 (2)
- June 2023 (1)
- April 2023 (4)
- March 2023 (2)
- December 2022 (1)
- September 2022 (4)
- July 2022 (2)
- June 2022 (3)
- April 2022 (3)
- March 2022 (1)
- February 2022 (1)
- January 2022 (1)
- November 2021 (1)
- October 2021 (3)
- September 2021 (3)
- August 2021 (1)
- July 2021 (1)
- June 2021 (1)
- May 2021 (8)
- April 2021 (4)
- March 2021 (6)
- February 2021 (10)
- January 2021 (4)
- December 2020 (1)
- November 2020 (1)
- October 2020 (1)
- September 2020 (3)
- August 2020 (1)
- July 2020 (3)
- June 2020 (3)
- May 2020 (1)
- April 2020 (3)
- March 2020 (4)
- February 2020 (1)
- January 2020 (3)
- December 2019 (4)
- November 2019 (4)
- October 2019 (1)
- September 2019 (4)
- August 2019 (2)
- June 2019 (1)
- December 2018 (1)
- November 2018 (3)
- October 2018 (1)
- August 2018 (4)
- July 2018 (2)
- June 2018 (2)
- April 2018 (1)
- March 2018 (3)
- February 2018 (2)
- January 2018 (2)
- December 2017 (1)
- November 2017 (1)
- October 2017 (1)
- September 2017 (2)
- August 2017 (3)
- May 2017 (3)
- April 2017 (1)
- March 2017 (1)
- February 2017 (1)
- December 2016 (1)
- November 2016 (3)
- October 2016 (2)
- September 2016 (4)
- August 2016 (3)
- July 2016 (1)
- May 2016 (2)
- April 2016 (4)
- March 2016 (2)
- February 2016 (4)
- January 2016 (2)
- December 2015 (1)
- November 2015 (2)
- October 2015 (5)
- August 2015 (3)
- July 2015 (1)
- May 2015 (1)
- March 2015 (2)
- January 2015 (2)
- September 2014 (1)
- August 2014 (1)

