Share this
VR360: Immersive Engagement for your Viewers
by THEOplayer on April 16, 2020
Amid the global circumstances today, video is providing the connections we need, now more than ever. While across the globe people are locked down in their homes, online video is being consumed and relied upon by millions. Consumers are looking for engaging video content, and what better way to engage your audience than with virtual reality and 360 video? While today’s crisis creates a lot of uncertainty, there is a massive opportunity for 360 video and rapid growth.
Across the industry, including at THEO, we’ve seen a spike in the usage of VR and 360 video. VR is video content which replaces your vision with video, or replacing your reality, to make it feel like you are somewhere else (think the HTC Vive, Playstation VR or Oculus Rift goggles). This is not to be confused with augmented reality (AR), which instead adds to your vision (think Pokemon Go). In a time where schools, stadiums and corporate offices are void of life, video content providers are getting creative in the way they deliver content.
Producing 360 Video: The Most Standard Approach
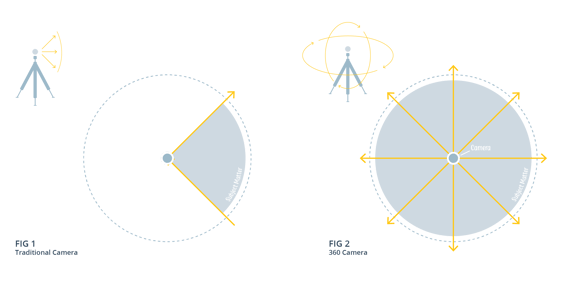
360 video is captured by cameras which capture video in all directions at the same time to create a spherical view. This is achieved by two fish-eye cameras facing in opposite directions, and the two images are stitched together by the camera to give a 360° view. In order for a player to recognise the video is in 360° and not a flat, 2D video, metadata will need to be added. The biggest challenge in creating 360 video is delivering the same high quality resolutions, as compared to traditional video. This is where the use of adaptive streaming comes in, which would allow the player to adapt the bitrate to the available bandwidth of the viewer, allowing the 360 video to start faster, the highest quality video to be shown and without buffering.

Different VR360 Formats
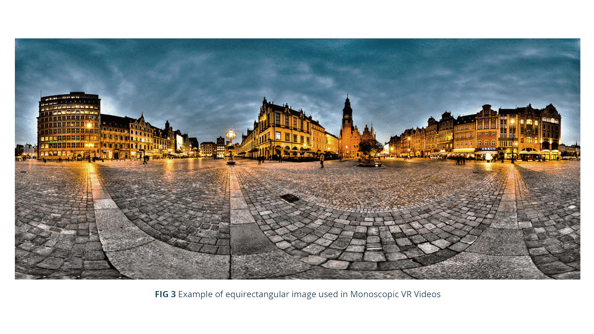
There are two types of VR formats for video: monoscopic or stereoscopic. Monoscopic video was the first format used for VR. The format is usually an equirectangular video container with an aspect ratio of 2:1, or in other words it is one video for both eyes projected on a sphere around the viewer. Only monoscopic video can be viewed with or without a VR headset. Monoscopic is seen as more versatile, and can be used successfully for videos with dynamic movement, engaging social posts or website videos.
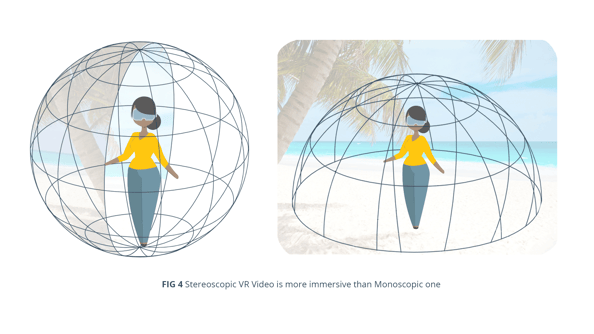
 Stereoscopic VR video uses two video containers, one for the right eye and one for the left. This gives the viewer a sense of depth and perspective for people or objects in the video. The containers are either shown side by side, or as top and bottom, so it’s the same video file played from slightly different perspectives. Stereoscopic video can only be viewed with a VR headset, but is seen as a more immersive experience than monoscopic. In stereoscopic it’s possible to have a parallax effect, which means that an object may seem out of place to the viewer if it was moving at a different speed throughout the shot.
Stereoscopic VR video uses two video containers, one for the right eye and one for the left. This gives the viewer a sense of depth and perspective for people or objects in the video. The containers are either shown side by side, or as top and bottom, so it’s the same video file played from slightly different perspectives. Stereoscopic video can only be viewed with a VR headset, but is seen as a more immersive experience than monoscopic. In stereoscopic it’s possible to have a parallax effect, which means that an object may seem out of place to the viewer if it was moving at a different speed throughout the shot.
 VR180
VR180
There is also a format of VR video known as VR180 or 180° video. It is also a video file that contains two containers, one for each eye, but only for a “front-facing” field of view. This format is great for video content where all of the interaction or subject is in front of the viewer. It is not nearly as immersive at 360 video, but still allows the viewer to move their head around and look at what’s in front of them.
VR360 for Your Use Case
Virtual reality could be the new way you hold your business meetings, teach your students, or train medical professionals, pointed out by this article from Forbes. There are many leaders in the industry who are already experimenting with making VR 360 video even more immersive such as CNN, Facebook and Twitter. Looking at the VR and 360° content of one of our customers, CNN, it is clear VR and 360° videos have a clear advantage when it comes to storytelling and transporting viewers into the content.
Using VR with THEOplayer
Technical implementations of VR 360 video can be challenging without the right player or support. Our THEO Universal Video Player allows you to render 360 videos in 4K in your browser and mobile devices. Along with 360 video playback, our Universal Video Player provides integration with VR devices through stereoscopic view, dubbed stereo mode. 360 degree video is a type of video where every angle from a single viewpoint is recorded and can be played back. It offers a great sense of immersion for panoramic imagery or simulation purposes. THEO Universal Video Player allows you to render these videos in your browser or on your mobile device, with a full set of API controls to control the viewing direction. The VR Add On exposes the VR API. This API allows developers to change the pitch, direction and more.
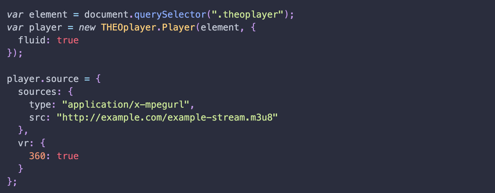
To indicate that your stream contains 360° content, simply pass a valid VRConfiguration as vr property when setting player.source. For the full list of properties and events related to 360° video and VR, go to our API page in THEO Documentation.
An example of setting THEOplayer to start in 360:

Check out our Demo Zone for a THEO Universal Video Player VR Add On demo. The VR Add On exposes the VR API, which allows developers to change the pitch, direction and more.
If you have any questions about configuring VR360 for your use case, contact our THEO experts.
Share this
- THEOplayer (46)
- online streaming (40)
- live streaming (35)
- low latency (32)
- video streaming (32)
- HESP (24)
- HLS (21)
- new features (21)
- THEO Technologies (20)
- SDK (19)
- THEOlive (17)
- best video player (17)
- cross-platform (16)
- html5 player (16)
- LL-HLS (15)
- online video (15)
- SmartTV (12)
- delivering content (12)
- MPEG-DASH (11)
- Tizen (11)
- latency (11)
- partnership (11)
- Samsung (10)
- awards (10)
- content monetisation (10)
- innovation (10)
- Big Screen (9)
- CDN (9)
- High Efficiency Streaming Protocol (9)
- fast zapping (9)
- video codec (9)
- SSAI (8)
- Ultra Low Latency (8)
- WebOS (8)
- advertising (8)
- viewers expercience (8)
- "content delivery" (7)
- Adobe flash (7)
- LG (7)
- Online Advertising (7)
- Streaming Media Readers' Choice Awards (7)
- html5 (7)
- low bandwidth (7)
- Apple (6)
- CMAF (6)
- Efficiency (6)
- Events (6)
- drm (6)
- interactive video (6)
- sports streaming (6)
- video content (6)
- viewer experience (6)
- ABR (5)
- Bandwidth Usage (5)
- Deloitte (5)
- HTTP (5)
- ad revenue (5)
- adaptive bitrate (5)
- nomination (5)
- reduce buffering (5)
- release (5)
- roku (5)
- sports betting (5)
- video monetization (5)
- AV1 (4)
- DVR (4)
- Encoding (4)
- THEO Technologies Partner Success Team (4)
- Update (4)
- case study (4)
- client-side ad insertion (4)
- content encryption (4)
- content protection (4)
- fast 50 (4)
- google (4)
- monetization (4)
- nab show (4)
- streaming media west (4)
- support matrix (4)
- AES-128 (3)
- Chrome (3)
- Cost Efficient (3)
- H.265 (3)
- HESP Alliance (3)
- HEVC (3)
- IBC (3)
- IBC trade show (3)
- React Native SDK (3)
- THEOplayer Partner Success Team (3)
- VMAP (3)
- VOD (3)
- Year Award (3)
- content integration (3)
- customer case (3)
- customise feature (3)
- dynamic ad insertion (3)
- scalable (3)
- server-side ad insertion (3)
- video (3)
- video trends (3)
- webRTC (3)
- "network api" (2)
- Amino Technologies (2)
- Android TV (2)
- CSI Awards (2)
- Encryption (2)
- FireTV (2)
- H.264 (2)
- LHLS (2)
- LL-DASH (2)
- MPEG (2)
- Microsoft Silverlight (2)
- NAB (2)
- OMID (2)
- Press Release (2)
- React Native (2)
- Start-Up Times (2)
- UI (2)
- VAST (2)
- VP9 (2)
- VPAID (2)
- VPAID2.0 (2)
- ad block detection (2)
- ad blocking (2)
- adobe (2)
- ads in HTML5 (2)
- analytics (2)
- android (2)
- captions (2)
- chromecast (2)
- chromecast support (2)
- clipping (2)
- closed captions (2)
- deloitte rising star (2)
- fast500 (2)
- frame accurate clipping (2)
- frame accurate seeking (2)
- metadata (2)
- multiple audio (2)
- playback speed (2)
- plugin-free (2)
- pricing (2)
- seamless transition (2)
- server-side ad replacement (2)
- subtitles (2)
- video publishers (2)
- viewer engagement (2)
- wowza (2)
- "smooth playback" (1)
- 360 Video (1)
- AOM (1)
- API (1)
- BVE (1)
- Best of Show (1)
- CEA-608 (1)
- CEA-708 (1)
- CORS (1)
- DIY (1)
- Edge (1)
- FCC (1)
- HLS stream (1)
- Hudl (1)
- LCEVC (1)
- Microsoft Azure Media Services (1)
- Monoscopic (1)
- NAB Show 2016 (1)
- NPM (1)
- NetOn.Live (1)
- OTT (1)
- Periscope (1)
- Real-time (1)
- SGAI (1)
- SIMID (1)
- Scale Up of the Year award (1)
- Seeking (1)
- Stereoscopic (1)
- Swisscom (1)
- TVB Europe (1)
- Tech Startup Day (1)
- Telenet (1)
- Uncategorized (1)
- University of Manitoba (1)
- User Interface (1)
- VR (1)
- VR180 (1)
- Vivaldi support (1)
- Vualto (1)
- adblock detection (1)
- apple tv (1)
- audio (1)
- autoplay (1)
- cloud (1)
- company news (1)
- facebook html5 (1)
- faster ABR (1)
- fmp4 (1)
- hiring (1)
- iGameMedia (1)
- iOS (1)
- iOS SDK (1)
- iPadOS (1)
- id3 (1)
- language localisation (1)
- micro moments (1)
- mobile ad (1)
- nagasoft (1)
- new web browser (1)
- offline playback (1)
- preloading (1)
- program-date-time (1)
- server-guided ad insertion (1)
- stream problems (1)
- streaming media east (1)
- support organization (1)
- thumbnails (1)
- use case (1)
- video clipping (1)
- video recording (1)
- video trends in 2016 (1)
- visibility (1)
- vulnerabilities (1)
- zero-day exploit (1)
- November 2024 (1)
- August 2024 (1)
- July 2024 (1)
- January 2024 (1)
- December 2023 (2)
- September 2023 (1)
- July 2023 (2)
- June 2023 (1)
- April 2023 (4)
- March 2023 (2)
- December 2022 (1)
- September 2022 (4)
- July 2022 (2)
- June 2022 (3)
- April 2022 (3)
- March 2022 (1)
- February 2022 (1)
- January 2022 (1)
- November 2021 (1)
- October 2021 (3)
- September 2021 (3)
- August 2021 (1)
- July 2021 (1)
- June 2021 (1)
- May 2021 (8)
- April 2021 (4)
- March 2021 (6)
- February 2021 (10)
- January 2021 (4)
- December 2020 (1)
- November 2020 (1)
- October 2020 (1)
- September 2020 (3)
- August 2020 (1)
- July 2020 (3)
- June 2020 (3)
- May 2020 (1)
- April 2020 (3)
- March 2020 (4)
- February 2020 (1)
- January 2020 (3)
- December 2019 (4)
- November 2019 (4)
- October 2019 (1)
- September 2019 (4)
- August 2019 (2)
- June 2019 (1)
- December 2018 (1)
- November 2018 (3)
- October 2018 (1)
- August 2018 (4)
- July 2018 (2)
- June 2018 (2)
- April 2018 (1)
- March 2018 (3)
- February 2018 (2)
- January 2018 (2)
- December 2017 (1)
- November 2017 (1)
- October 2017 (1)
- September 2017 (2)
- August 2017 (3)
- May 2017 (3)
- April 2017 (1)
- March 2017 (1)
- February 2017 (1)
- December 2016 (1)
- November 2016 (3)
- October 2016 (2)
- September 2016 (4)
- August 2016 (3)
- July 2016 (1)
- May 2016 (2)
- April 2016 (4)
- March 2016 (2)
- February 2016 (4)
- January 2016 (2)
- December 2015 (1)
- November 2015 (2)
- October 2015 (5)
- August 2015 (3)
- July 2015 (1)
- May 2015 (1)
- March 2015 (2)
- January 2015 (2)
- September 2014 (1)
- August 2014 (1)