Share this
Cross platform media delivery: A winning approach to cost efficient platform support
by Pieter-Jan Speelmans on January 28, 2021
This is article number 2 of our series on cross platform media delivery. In article 1, we dove into the challenges we’ve seen the media industry struggle with. In this part, we will go deeper into mitigating these challenges, and which costs you will encounter in your search for cross platform support.
Picking a the winning technology and architecture
There are many platforms to choose from. Over the past years, we’ve seen most services move from standard browser support on to mobile. Today, it’s clear the horizon is expanding towards the big screen. The reason for this is simple: if you don’t deliver content to the big screen, there is a lot of potential being untapped. When expanding your platform footprint, you will however bump into issues fast. This is especially true when looking at big screen devices.
As a first, let’s have a look on the OS-side of things. On desktop devices, web browsers standardised pretty nicely, reducing the complexity of supporting them. Mobile devices seem to have settled mostly on two OSs, being Android and iOS. There is a potential third with Huawei’s new HarmonyOS, but currently there appears to be (enough) compatibility with Android to ease the pain. For smart TV and connected devices however, we are not that lucky: the list of OSs (and differences between versions of the same OS) is very extensive. One can easily start listing OSs such as: Tizen, webOS, Android TV, Firefox OS, Opera TV, Vidaa U, Roku, FireOS, tvOS, Google Cast, PlayStation, Xbox, … It simply goes on and on. While there is some grouping possible based on the underlying technologies, things get complex. Fast. Trying to tackle this in an efficient way isn’t a luxury. It’s a necessity if you want to keep your cost in check.
An easy way to approach this problem is based on a technology based schema as we discussed in the first article of this series. For example, platforms such as Tizen, webOS, Firefox OS, Opera TV, Vidaa U, Google Cast, PlayStation, Xbox all run on HTML5. OSs such as Android TV and FireOS also share a common technology as the underlying architecture is the same, allowing for development in Java across both platforms. Taking this approach (and potentially even reusing HTML5 for your desktop reach, and similarly Java for your Android mobile reach), makes a lot of sense. In practice, you can simplify this into four families of platforms: Web (HTML5) based, Android/Fire TV based, iOS/tvOS based and Roku. As a result, you will see a lot of technology providers use the same split. For THEOplayer, this is visible through our split into four different SDKs, mapping these four technology families.
When approaching the problem from a form factor perspective, we see a similar, yet different mix. Where some OSs are specific to a form factor (such as webOS being most relevant for LG’s Smart TVs), for others it is not this simple. Depending on form factor, screen sizes, input methods, different UIs and UX approaches need to be used. While these also need to be generalised, following a solid design approach, and ensuring your UI works seamlessly with any form of input is a crucial element. There are plenty of examples we have seen where customers think it is unnecessary to support for example mouse and keyboard input on a smart TV. As a result, theire LG webOS applications were rejected for not supporting LG’s “Magic Remote”, which allows you to use a mouse pointer, controlled by moving your remote. A painful mistake to fix, often resulting in a lot of costs for rework, and delays in timelines. As a general rule, it is best to use a similar UI/UX approach across all technologies, expressed through the same UIs across screen sizes and support for all possible input devices for all of them, even when they don’t seem too obvious at first.
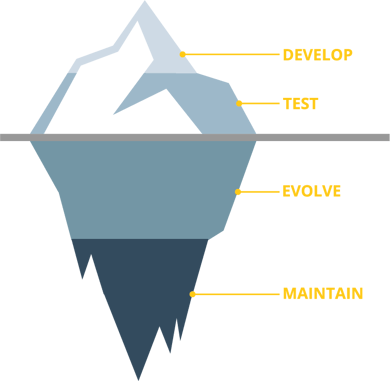
Develop, test, evolve, maintain
 Everyone knows a big cost is in getting your app live. Often, this is the main aspect of any cost breakdown made before a project starts. Teams start by realising they need to deploy on X platforms, see they need 4-odd technologies to develop in, (hopefully don’t forget) to test across all X platforms, each having Y different versions across Z different vendors/model lines. The realisation is there they need to do work for every platform to get it up, but this is a naive approach when not taking into account the evolution needed to keep the platform relevant, and to follow the mandatory updates to keep things working as the platforms evolve.
Everyone knows a big cost is in getting your app live. Often, this is the main aspect of any cost breakdown made before a project starts. Teams start by realising they need to deploy on X platforms, see they need 4-odd technologies to develop in, (hopefully don’t forget) to test across all X platforms, each having Y different versions across Z different vendors/model lines. The realisation is there they need to do work for every platform to get it up, but this is a naive approach when not taking into account the evolution needed to keep the platform relevant, and to follow the mandatory updates to keep things working as the platforms evolve.
Squeezing time through solid development choices
The first step in most projects is usually getting the app ready and actually developing it. There are often two approaches which can be used. The first one, and still an approach used by many, is the approach of developing for a specific native platform. Often this is complemented with the use of native libraries, such as THEOplayer’s Android/Fire TV SDK for video playback, or Exoplayer on the Android device family. Reusing common business logic across technology families is however non trivial, and sometimes even practically impossible. Native players for example are often specific for one platform, with APIs being specific for Android, and different for iOS. This requires specific behaviour to interact with each API and tuning towards the quirks. Where THEOplayer tries to tackle this problem for our customers, most other players don’t. This often results in complete redevelopment of the application, resulting in customers ending with 4 or even more parallel applications, multiplying development effort with a factor 4.
As a response to the problem where applications need to be redeveloped from scratch multiple times, cross platform frameworks started popping up. This isn’t a new concept. In the past, when quirks in web browsers were common, JavaScript frameworks popped up to simplify development. Today, frameworks such as React Native, Flutter, Xamarin and Unity (just to name a few) attempt to achieve the same thing: reducing the amount of specific code, with a preference of common code which can be used across ecosystems. This often allows to develop the core business logic once, and deploy it everywhere. As platform specific handling is often still needed, frameworks use the notions of “bridges” which allow them to link up with platform specific logic, for example to access specific sensors, remote controls or playback capabilities. Even for UI, this approach holds its merits: it allows to easily deliver a consistent experience across platforms, no matter the technology underneath.
There are however pros and cons for each approach. Finding developers for the native approach is often easier compared to those specialised in specific frameworks. Also, picking the wrong framework can result in a rough ride in the future. Most historically used JavaScript frameworks died out as the browser world standardised and quirks started disappearing. The same could happen with cross platform frameworks as development in single languages across platforms becomes possible. There is also a big danger in cross platform frameworks: when specific bridges need to be built, they also need to be maintained, which can become a lot of work when the number of bridges becomes big. This can lead to an overhead which is bigger than the gain achieved by sharing business logic!
In a world where things revolve mostly around time to market, making a wrong choice can be devastating. The choice for a good cross platform framework makes sense in a lot of cases, but it will be important to have good integrations with the different (or single) player vendors you are using across the platforms. Especially for UI, going cross platform is a good idea to guarantee consistency and simplify tackling the different input devices. Leveraging high levels of code reuse can allow you to go fast and squeeze the time you need until you can launch new features. Not a luxury in a world where competitors go fast as well and everyone tries to be first.
Guaranteeing the user experience & the complexity of cross platform testing
Once your application has been developed, it still needs to be tested. Testing cross platform is... how to put this nicely... painful. In order to test properly, you need access to devices for every platform being targeted. The tricky thing is that, especially for smart TVs, there are a lot of differences between model groups. For example Samsung has about 4 different groups every year. If you want to support Samsung TVs going back for 4 years, you will need 16 devices to test the different combinations. Similarly, LG has 5 different series of models. As you expand to more vendors and form factors, this number only goes up. Where one could attempt to use a simulator instead of physical devices, it will soon become clear this is impossible for media playback: simulators behave significantly differently when looking at decoding behaviour, performance and lack DRM capabilities, making it a non-option to test premium video apps.
With dozens of devices to test on, and likely even more different use cases to test against, manual testing soon becomes a massive time drain. When taking the approach to test every release, you risk to either delay releases significantly, or need a massive team to test on all device combinations in parallel. You can however not go around testing: the PR nightmare of accidentally breaking functionality across a device family would likely be huge.
While you can avoid a lot of issues with testing, it is impractical to test every combination of device, use case, network condition, … As a result, it is unavoidable that issues in production will happen. When those issues occur, it’s important to be able to respond fast. In some cases, it can require access to specific devices, or the ability to reproduce specific network environments. Often, the easiest way to tackle this, is by leveraging your testing framework, potentially extending it to also cover the use case as a standard regression test.
Luckily, there are ways to automate testing across multiple devices. While it is not easy, it is possible. At THEO, we actually set up an automated test framework which runs cross devices. Thanks to the system we set up, we are able to run any test on any environment, ranging from standard browsers, over Android and iOS apps, all the way to any connected device or smart TV platform. With a rich array of devices connected to this system, we can run our list of test scenarios at any point in time across all of these devices in parallel. It has massively reduced the amount of time spent testing, and has allowed us to efficiently test end-to-end with customer streams, a certainty allowing them to cut the time needed to deploy new releases.
Automated testing systems allow you to not just test every release, but potentially every tiny change in code. Similarly, they can be used to gain intelligence on performance parameters such as time to first frame, RAM or CPU usage (which are important especially for constrained STBs and smart TVs), and even run comparisons between different stream settings, player settings or even competitive player solutions. While it might not be feasible for every project to automate all of the testing, finding a good balance is crucial: avoid spending too much time, but make sure the end-to-end scenarios are covered as much as possible.
Staying ahead of the game: the need to evolve
 As mentioned earlier: the streaming wars are on. Viewers have a vast range of options to consume content. More content than they would ever be able to consume. It is crucial to build an audience of users. Even more important, is keeping them.
As mentioned earlier: the streaming wars are on. Viewers have a vast range of options to consume content. More content than they would ever be able to consume. It is crucial to build an audience of users. Even more important, is keeping them.
Streaming services keep coming up with new ways to attract users, announcing new content on a regular basis, combined with a sauce of advanced features and capabilities. In order to remove the competitive advantage, other streaming services need to catch up fast. It is no surprise that after the growth of demand for simulwatch, services started to announce the launch of these capabilities. Amazon announced their Prime Watch party over summer. Disney responded in September with Disney+ GroupWatch and Hulu announced their Watch Party functionality December 2nd. The arms race hasn’t just begun, it’s accelerating.
With the need to stay relevant, the importance of defensively following market trends is high. In parallel, we see more and more streaming services trying to challenge the status quo themselves, and not be followers. Good examples is Verizon’s 5G football experience, not just putting it on the map in regards to content, but putting it in the lead of digital experiences (and already being followed by BT with their new 5G experience in the BT Sport Ultimate app). Pioneering with new capabilities such as this are a good way to catch the spotlight, allowing your service to attract new viewers.
In parallel, there is the ever continuing evolution of underlying platforms. Mobile devices get major software updated on a yearly basis, usually just after summer. Smart TVs and other connected devices are often following the same interval, usually shifted in such a way that they coincide with new hardware releases at the start of the year. For browsers, it’s actually at a far more rapid pace: about every six weeks, most common web browsers receive a “major” version update. It’s important to keep in mind the impact this has on streaming services. While not all users might upgrade immediately, some do. Upgrading your service to remain compatible with every platform upgrade can be intensive and the effort involved is not to be underestimated.
The cost of evolving your service however, cannot be underestimated. While one can argue there is no need to be first with new features, the defensive addition of features and improvements one cannot go without. For example, a mere three years ago, most services were aiming at web browsers and didn’t bother about mobile applications or platforms such as smart TV. Today, streaming services not available on these platforms are becoming irrelevant fast. There are parallel evolutions going on in regards to availability of HDR, increases in video streaming quality, tightening of DRM requirements, … All of which don’t just add an implementation/integration cost, but which can also impact running costs significantly.
Key Takeaway
Making the right bets in which moves to follow is of course difficult, but ensuring you have time and resources to do so for those you see taking off is crucial for your streaming service to stay relevant. Picking the right partner when developing your media apps can be a life saver.
The question you will be asking yourself a lot is “Is this really worth it?”. In our next article, we will go into some questions you should ask yourself before you add a specific platform to your support matrix (and you should ask yourself regularly for the platforms you already support to see if you should continue supporting them). Stay tuned!
Questions about our platform support? Contact our THEO experts.
Share this
- THEOplayer (46)
- online streaming (40)
- live streaming (35)
- low latency (32)
- video streaming (32)
- HESP (24)
- HLS (21)
- new features (21)
- THEO Technologies (20)
- SDK (19)
- THEOlive (17)
- best video player (17)
- cross-platform (16)
- html5 player (16)
- LL-HLS (15)
- online video (15)
- SmartTV (12)
- delivering content (12)
- MPEG-DASH (11)
- Tizen (11)
- latency (11)
- partnership (11)
- Samsung (10)
- awards (10)
- content monetisation (10)
- innovation (10)
- Big Screen (9)
- CDN (9)
- High Efficiency Streaming Protocol (9)
- fast zapping (9)
- video codec (9)
- SSAI (8)
- Ultra Low Latency (8)
- WebOS (8)
- advertising (8)
- viewers expercience (8)
- "content delivery" (7)
- Adobe flash (7)
- LG (7)
- Online Advertising (7)
- Streaming Media Readers' Choice Awards (7)
- html5 (7)
- low bandwidth (7)
- Apple (6)
- CMAF (6)
- Efficiency (6)
- Events (6)
- drm (6)
- interactive video (6)
- sports streaming (6)
- video content (6)
- viewer experience (6)
- ABR (5)
- Bandwidth Usage (5)
- Deloitte (5)
- HTTP (5)
- ad revenue (5)
- adaptive bitrate (5)
- nomination (5)
- reduce buffering (5)
- release (5)
- roku (5)
- sports betting (5)
- video monetization (5)
- AV1 (4)
- DVR (4)
- Encoding (4)
- THEO Technologies Partner Success Team (4)
- Update (4)
- case study (4)
- client-side ad insertion (4)
- content encryption (4)
- content protection (4)
- fast 50 (4)
- google (4)
- monetization (4)
- nab show (4)
- streaming media west (4)
- support matrix (4)
- AES-128 (3)
- Chrome (3)
- Cost Efficient (3)
- H.265 (3)
- HESP Alliance (3)
- HEVC (3)
- IBC (3)
- IBC trade show (3)
- React Native SDK (3)
- THEOplayer Partner Success Team (3)
- VMAP (3)
- VOD (3)
- Year Award (3)
- content integration (3)
- customer case (3)
- customise feature (3)
- dynamic ad insertion (3)
- scalable (3)
- server-side ad insertion (3)
- video (3)
- video trends (3)
- webRTC (3)
- "network api" (2)
- Amino Technologies (2)
- Android TV (2)
- CSI Awards (2)
- Encryption (2)
- FireTV (2)
- H.264 (2)
- LHLS (2)
- LL-DASH (2)
- MPEG (2)
- Microsoft Silverlight (2)
- NAB (2)
- OMID (2)
- Press Release (2)
- React Native (2)
- Start-Up Times (2)
- UI (2)
- VAST (2)
- VP9 (2)
- VPAID (2)
- VPAID2.0 (2)
- ad block detection (2)
- ad blocking (2)
- adobe (2)
- ads in HTML5 (2)
- analytics (2)
- android (2)
- captions (2)
- chromecast (2)
- chromecast support (2)
- clipping (2)
- closed captions (2)
- deloitte rising star (2)
- fast500 (2)
- frame accurate clipping (2)
- frame accurate seeking (2)
- metadata (2)
- multiple audio (2)
- playback speed (2)
- plugin-free (2)
- pricing (2)
- seamless transition (2)
- server-side ad replacement (2)
- subtitles (2)
- video publishers (2)
- viewer engagement (2)
- wowza (2)
- "smooth playback" (1)
- 360 Video (1)
- AOM (1)
- API (1)
- BVE (1)
- Best of Show (1)
- CEA-608 (1)
- CEA-708 (1)
- CORS (1)
- DIY (1)
- Edge (1)
- FCC (1)
- HLS stream (1)
- Hudl (1)
- LCEVC (1)
- Microsoft Azure Media Services (1)
- Monoscopic (1)
- NAB Show 2016 (1)
- NPM (1)
- NetOn.Live (1)
- OTT (1)
- Periscope (1)
- Real-time (1)
- SGAI (1)
- SIMID (1)
- Scale Up of the Year award (1)
- Seeking (1)
- Stereoscopic (1)
- Swisscom (1)
- TVB Europe (1)
- Tech Startup Day (1)
- Telenet (1)
- Uncategorized (1)
- University of Manitoba (1)
- User Interface (1)
- VR (1)
- VR180 (1)
- Vivaldi support (1)
- Vualto (1)
- adblock detection (1)
- apple tv (1)
- audio (1)
- autoplay (1)
- cloud (1)
- company news (1)
- facebook html5 (1)
- faster ABR (1)
- fmp4 (1)
- hiring (1)
- iGameMedia (1)
- iOS (1)
- iOS SDK (1)
- iPadOS (1)
- id3 (1)
- language localisation (1)
- micro moments (1)
- mobile ad (1)
- nagasoft (1)
- new web browser (1)
- offline playback (1)
- preloading (1)
- program-date-time (1)
- server-guided ad insertion (1)
- stream problems (1)
- streaming media east (1)
- support organization (1)
- thumbnails (1)
- use case (1)
- video clipping (1)
- video recording (1)
- video trends in 2016 (1)
- visibility (1)
- vulnerabilities (1)
- zero-day exploit (1)
- November 2024 (1)
- August 2024 (1)
- July 2024 (1)
- January 2024 (1)
- December 2023 (2)
- September 2023 (1)
- July 2023 (2)
- June 2023 (1)
- April 2023 (4)
- March 2023 (2)
- December 2022 (1)
- September 2022 (4)
- July 2022 (2)
- June 2022 (3)
- April 2022 (3)
- March 2022 (1)
- February 2022 (1)
- January 2022 (1)
- November 2021 (1)
- October 2021 (3)
- September 2021 (3)
- August 2021 (1)
- July 2021 (1)
- June 2021 (1)
- May 2021 (8)
- April 2021 (4)
- March 2021 (6)
- February 2021 (10)
- January 2021 (4)
- December 2020 (1)
- November 2020 (1)
- October 2020 (1)
- September 2020 (3)
- August 2020 (1)
- July 2020 (3)
- June 2020 (3)
- May 2020 (1)
- April 2020 (3)
- March 2020 (4)
- February 2020 (1)
- January 2020 (3)
- December 2019 (4)
- November 2019 (4)
- October 2019 (1)
- September 2019 (4)
- August 2019 (2)
- June 2019 (1)
- December 2018 (1)
- November 2018 (3)
- October 2018 (1)
- August 2018 (4)
- July 2018 (2)
- June 2018 (2)
- April 2018 (1)
- March 2018 (3)
- February 2018 (2)
- January 2018 (2)
- December 2017 (1)
- November 2017 (1)
- October 2017 (1)
- September 2017 (2)
- August 2017 (3)
- May 2017 (3)
- April 2017 (1)
- March 2017 (1)
- February 2017 (1)
- December 2016 (1)
- November 2016 (3)
- October 2016 (2)
- September 2016 (4)
- August 2016 (3)
- July 2016 (1)
- May 2016 (2)
- April 2016 (4)
- March 2016 (2)
- February 2016 (4)
- January 2016 (2)
- December 2015 (1)
- November 2015 (2)
- October 2015 (5)
- August 2015 (3)
- July 2015 (1)
- May 2015 (1)
- March 2015 (2)
- January 2015 (2)
- September 2014 (1)
- August 2014 (1)

