Share this
HTML5 Player: A Cost-effective Way to Bring Video to Tizen and WebOS
by Mathias Craps on March 23, 2021
When you design a strategy that fits your streaming market, you will notice that there are a lot of devices and platforms to cover. In this article, we will try to shed some light on Tizen/WebOS applications and explain why we provide our player on these platforms as a HTML5-based solution.
Samsung Tizen and LG webOS
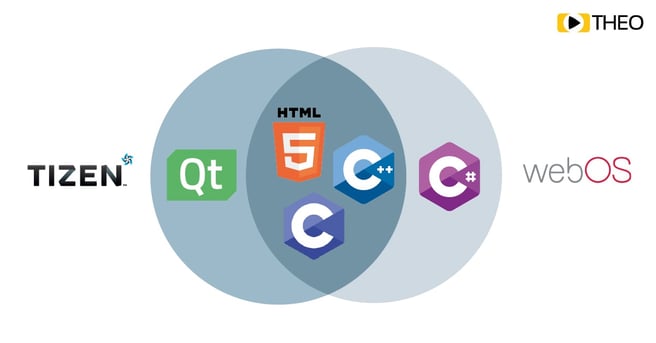
Tizen is the smart TV brand for Samsung. WebOS is the equivalent TV brand name for LG. These two platforms deserve special attention because they deviate from Android TV, which is the dominant platform for other television brands. When doing a comparison between the two platforms, it is only natural we start with considering the available technological stacks. LG allows WebOS-developers to use both HTML5, C/C++ or QML-stacks. Tizen offers HTML5, .NET (C#) and C/C++-based applications.
 Figure 1 - Samsung Tizen and LG webOS allows similar technological stacks.
Figure 1 - Samsung Tizen and LG webOS allows similar technological stacks.
Leaving the specific differences between the native languages aside, generally speaking, native applications are more performant compared to web-stack equivalents. In the real world, though, many things are a trade-off. Factors to consider include controlling the development cost, avoiding codebase duplication, keeping granular control over playback and providing a consistent viewing experience.
Native Approach
Developing two separate native applications for both Tizen and WebOS will be more expensive, as the underlying platform APIs are not interchangeable and thus will lead to extra integration logic. This is logic that cannot be reused between the two platforms. Contrast this with an HTML5 based application: most of your business specific logic is reusable out of the box, which reduces the time to develop and maintain both applications.
Developing native applications requires hiring and retaining experienced developers to write applications for these platforms. Using an HTML5-approach on the other hand, allows you to assign developers you may already have available in-house. As code (and potentially developers) are shared over the different products, the viewer experience can be more consistent with end-users, regardless of what platform they pick.
The underlying native playback pipelines are specifically designed for that platform, so the implementation is mostly a black box - meaning there is little to no knowledge in order to make use . If technical limitations arise, it may be hard to troubleshoot the problem or provide a solution for that. HTML5-applications provide both the native playback pipelines as well as the more open and standard MSE/EME-browser APIs. The latter provides much more control over the playback pipelines. This is especially critical when considering different models of Tizen and WebOS. Different versions come with different limitations and quirks. Using MSE/EME makes it easier to work around this.
EME/SME Approach
When kicking off a project that involves Tizen and/or WebOS, we recommend taking the age and lean-back nature of the experience in the picture.
Smart TVs in general, and Tizen and WebOS in particular, come with outdated versions of browser engines. This is especially true for older devices, where the MSE/EME-versions may still be draft standards, which means there are minor differences in implementation. You may need to consider a video player that is able to handle these differences gracefully. When creating your business logic, you also need to translate your code (both JavaScript and CSS) back to older versions of browsers. This is typically not too bad, because most tooling makes it easy to go back to JavaScript ES5.
UI, Navigation and Playback Control
Users interact with their television with a remote control. As a result, they will not use a mouse, touch screen or a keyboard. It is key to implement your business logic so it can handle this gracefully. While this may sound intimidating, it is not that complicated. You could compare a remote control with a keyboard. It is even easier to draw the parallel with keyboard accessibility: how do you make your complete application available to users using only a select few keys? In this case, we would have to consider the arrow keys and the confirm button. The goal is to design your product so it can be navigated with only these buttons. You can then add less common keys to expand the logic, such as the play/pause button or the subtitles-button.
To make things easier, we developed a reference application for both Tizen and WebOS so you can explore how this looks like in the real world. This example is stand-alone from the product. You can use the THEOplayer SDK without it, but we recommend checking it out as a starting point to explore the platform and potentially develop further on top of it.

Figure 2 - LG webOS version 2018 and above allows for a hybrid navigation system of remote (keyboard) and mouse.
WebOS is the exception to the rule, as their TV-models of 2018 and later form a hybrid between a remote (keyboard) and mouse navigation. The remote control can control actions in a way that is very similar to a mouse-input. We do recommend starting with basic remote control (as described earlier) and adding functionality for clicking on top of it. After all, not all WebOS-devices have the magic remote-functionality.
To keep the reference application simple, we decided to not include this functionality in the reference application.
Native vs HTML5-Based Approach
| NATIVE | HTML5-based |
| Better Performance. | Slightly less albeit, still decent performance. |
| Requires different applications for Tizen and webOS. | Lower development cost as codes can be reused. |
| UI/Experience might be different as UI-libraries used are different. | UI/Experience can be more consistent and 'predictable' as codes can be reutilised on both Tizen and webOS platforms. |
| Media playback heavily depends on the version of the platform. Since Media is a black box, it is harder to mitigate issues for a player. | The player has more control over media playback through the use of MSE/EME. |
| Table 1 - Pros and cons of native vs. HTML5 based video playback on Samsung Tizen and LG webOS. | |
If you like to learn more about how we make development on these platforms easier with our THEOplayer SDK, feel free to reach out to one of our experts.
Need guidance in cost-effectively reaching the big screen? We're here to help!
Share this
- THEOplayer (46)
- online streaming (40)
- live streaming (35)
- low latency (32)
- video streaming (32)
- HESP (24)
- HLS (21)
- new features (21)
- THEO Technologies (20)
- SDK (19)
- THEOlive (17)
- best video player (17)
- cross-platform (16)
- html5 player (16)
- LL-HLS (15)
- online video (15)
- SmartTV (12)
- delivering content (12)
- MPEG-DASH (11)
- Tizen (11)
- latency (11)
- partnership (11)
- Samsung (10)
- awards (10)
- content monetisation (10)
- innovation (10)
- Big Screen (9)
- CDN (9)
- High Efficiency Streaming Protocol (9)
- fast zapping (9)
- video codec (9)
- SSAI (8)
- Ultra Low Latency (8)
- WebOS (8)
- advertising (8)
- viewers expercience (8)
- "content delivery" (7)
- Adobe flash (7)
- LG (7)
- Online Advertising (7)
- Streaming Media Readers' Choice Awards (7)
- html5 (7)
- low bandwidth (7)
- Apple (6)
- CMAF (6)
- Efficiency (6)
- Events (6)
- drm (6)
- interactive video (6)
- sports streaming (6)
- video content (6)
- viewer experience (6)
- ABR (5)
- Bandwidth Usage (5)
- Deloitte (5)
- HTTP (5)
- ad revenue (5)
- adaptive bitrate (5)
- nomination (5)
- reduce buffering (5)
- release (5)
- roku (5)
- sports betting (5)
- video monetization (5)
- AV1 (4)
- DVR (4)
- Encoding (4)
- THEO Technologies Partner Success Team (4)
- Update (4)
- case study (4)
- client-side ad insertion (4)
- content encryption (4)
- content protection (4)
- fast 50 (4)
- google (4)
- monetization (4)
- nab show (4)
- streaming media west (4)
- support matrix (4)
- AES-128 (3)
- Chrome (3)
- Cost Efficient (3)
- H.265 (3)
- HESP Alliance (3)
- HEVC (3)
- IBC (3)
- IBC trade show (3)
- React Native SDK (3)
- THEOplayer Partner Success Team (3)
- VMAP (3)
- VOD (3)
- Year Award (3)
- content integration (3)
- customer case (3)
- customise feature (3)
- dynamic ad insertion (3)
- scalable (3)
- server-side ad insertion (3)
- video (3)
- video trends (3)
- webRTC (3)
- "network api" (2)
- Amino Technologies (2)
- Android TV (2)
- CSI Awards (2)
- Encryption (2)
- FireTV (2)
- H.264 (2)
- LHLS (2)
- LL-DASH (2)
- MPEG (2)
- Microsoft Silverlight (2)
- NAB (2)
- OMID (2)
- Press Release (2)
- React Native (2)
- Start-Up Times (2)
- UI (2)
- VAST (2)
- VP9 (2)
- VPAID (2)
- VPAID2.0 (2)
- ad block detection (2)
- ad blocking (2)
- adobe (2)
- ads in HTML5 (2)
- analytics (2)
- android (2)
- captions (2)
- chromecast (2)
- chromecast support (2)
- clipping (2)
- closed captions (2)
- deloitte rising star (2)
- fast500 (2)
- frame accurate clipping (2)
- frame accurate seeking (2)
- metadata (2)
- multiple audio (2)
- playback speed (2)
- plugin-free (2)
- pricing (2)
- seamless transition (2)
- server-side ad replacement (2)
- subtitles (2)
- video publishers (2)
- viewer engagement (2)
- wowza (2)
- "smooth playback" (1)
- 360 Video (1)
- AOM (1)
- API (1)
- BVE (1)
- Best of Show (1)
- CEA-608 (1)
- CEA-708 (1)
- CORS (1)
- DIY (1)
- Edge (1)
- FCC (1)
- HLS stream (1)
- Hudl (1)
- LCEVC (1)
- Microsoft Azure Media Services (1)
- Monoscopic (1)
- NAB Show 2016 (1)
- NPM (1)
- NetOn.Live (1)
- OTT (1)
- Periscope (1)
- Real-time (1)
- SGAI (1)
- SIMID (1)
- Scale Up of the Year award (1)
- Seeking (1)
- Stereoscopic (1)
- Swisscom (1)
- TVB Europe (1)
- Tech Startup Day (1)
- Telenet (1)
- Uncategorized (1)
- University of Manitoba (1)
- User Interface (1)
- VR (1)
- VR180 (1)
- Vivaldi support (1)
- Vualto (1)
- adblock detection (1)
- apple tv (1)
- audio (1)
- autoplay (1)
- cloud (1)
- company news (1)
- facebook html5 (1)
- faster ABR (1)
- fmp4 (1)
- hiring (1)
- iGameMedia (1)
- iOS (1)
- iOS SDK (1)
- iPadOS (1)
- id3 (1)
- language localisation (1)
- micro moments (1)
- mobile ad (1)
- nagasoft (1)
- new web browser (1)
- offline playback (1)
- preloading (1)
- program-date-time (1)
- server-guided ad insertion (1)
- stream problems (1)
- streaming media east (1)
- support organization (1)
- thumbnails (1)
- use case (1)
- video clipping (1)
- video recording (1)
- video trends in 2016 (1)
- visibility (1)
- vulnerabilities (1)
- zero-day exploit (1)
- November 2024 (1)
- August 2024 (1)
- July 2024 (1)
- January 2024 (1)
- December 2023 (2)
- September 2023 (1)
- July 2023 (2)
- June 2023 (1)
- April 2023 (4)
- March 2023 (2)
- December 2022 (1)
- September 2022 (4)
- July 2022 (2)
- June 2022 (3)
- April 2022 (3)
- March 2022 (1)
- February 2022 (1)
- January 2022 (1)
- November 2021 (1)
- October 2021 (3)
- September 2021 (3)
- August 2021 (1)
- July 2021 (1)
- June 2021 (1)
- May 2021 (8)
- April 2021 (4)
- March 2021 (6)
- February 2021 (10)
- January 2021 (4)
- December 2020 (1)
- November 2020 (1)
- October 2020 (1)
- September 2020 (3)
- August 2020 (1)
- July 2020 (3)
- June 2020 (3)
- May 2020 (1)
- April 2020 (3)
- March 2020 (4)
- February 2020 (1)
- January 2020 (3)
- December 2019 (4)
- November 2019 (4)
- October 2019 (1)
- September 2019 (4)
- August 2019 (2)
- June 2019 (1)
- December 2018 (1)
- November 2018 (3)
- October 2018 (1)
- August 2018 (4)
- July 2018 (2)
- June 2018 (2)
- April 2018 (1)
- March 2018 (3)
- February 2018 (2)
- January 2018 (2)
- December 2017 (1)
- November 2017 (1)
- October 2017 (1)
- September 2017 (2)
- August 2017 (3)
- May 2017 (3)
- April 2017 (1)
- March 2017 (1)
- February 2017 (1)
- December 2016 (1)
- November 2016 (3)
- October 2016 (2)
- September 2016 (4)
- August 2016 (3)
- July 2016 (1)
- May 2016 (2)
- April 2016 (4)
- March 2016 (2)
- February 2016 (4)
- January 2016 (2)
- December 2015 (1)
- November 2015 (2)
- October 2015 (5)
- August 2015 (3)
- July 2015 (1)
- May 2015 (1)
- March 2015 (2)
- January 2015 (2)
- September 2014 (1)
- August 2014 (1)

